
Gravity Forms 2.5 Launches With an Overhauled UI and Focus on Accessibility WordPress Tavern
Add multiple columns (and multiple rows of multiple columns) to a Gravity Form. Visit the developers website to purchase or download this third-party add-on. This plugin is supported by the developer on their site. We do not provide direct support for this add-on. Effortlessly create multi-column layouts in Gravity Forms to enhance form design.

Gravity flow Columns
https://wordpress.org/plugins/styles-and-layouts-for-gravity-forms/ ( Styles & Layouts for Gravity Forms )https://wpmonks.com/downloads/grid-layout/ ( Grid L.

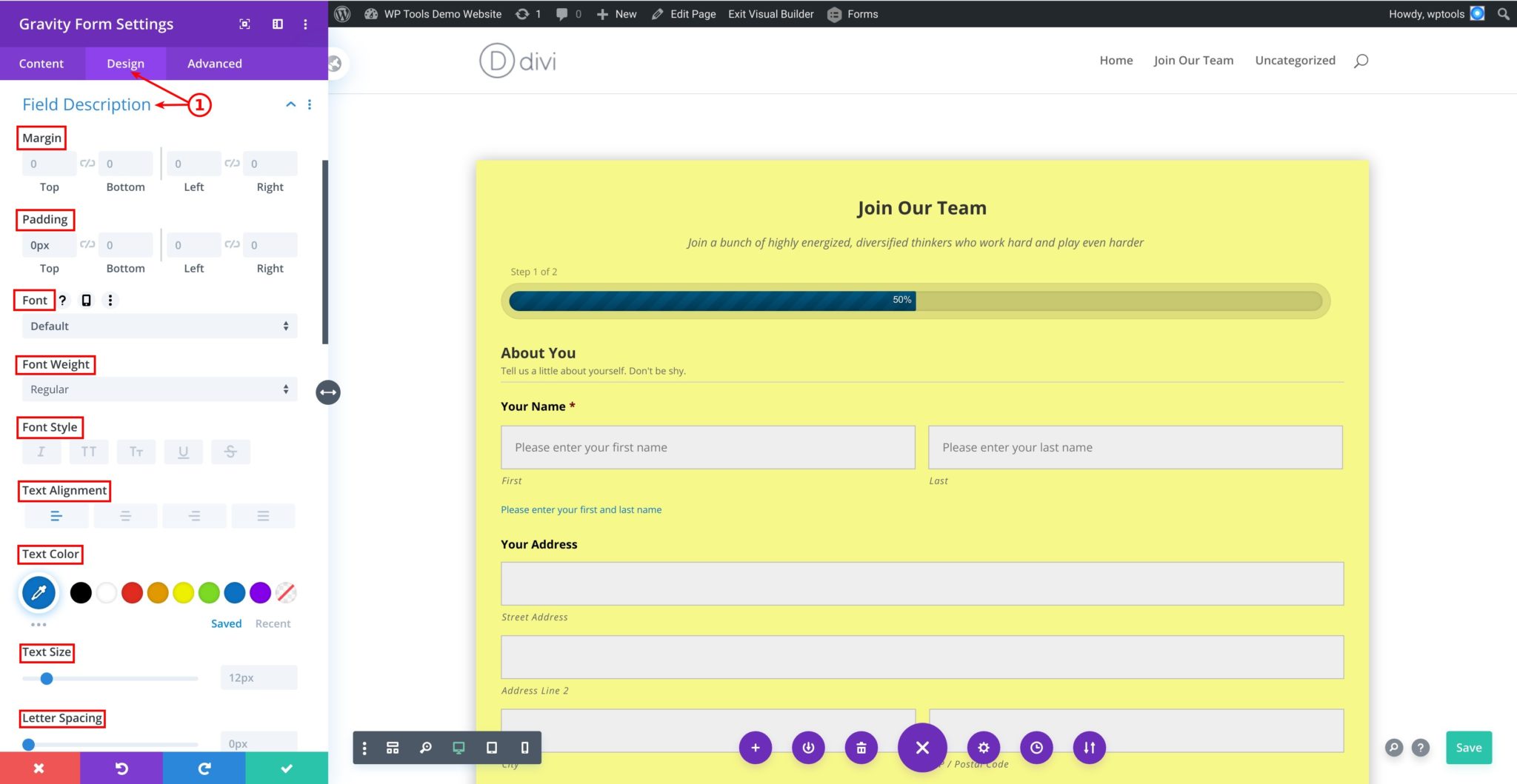
Style Gravity Forms Label, SubLabel, Field Description & Field Wrapper In Divi Theme WP Tools
Since Gravity Forms 2.5, users have access to basic styling options, such as adding multi-column form layouts, directly from the Gravity Forms editor.. Using form themes. Gravity Forms 2.7 introduced the Theme Framework (and its first theme, Orbital), a new feature that allows users to style their forms directly from the WordPress block.

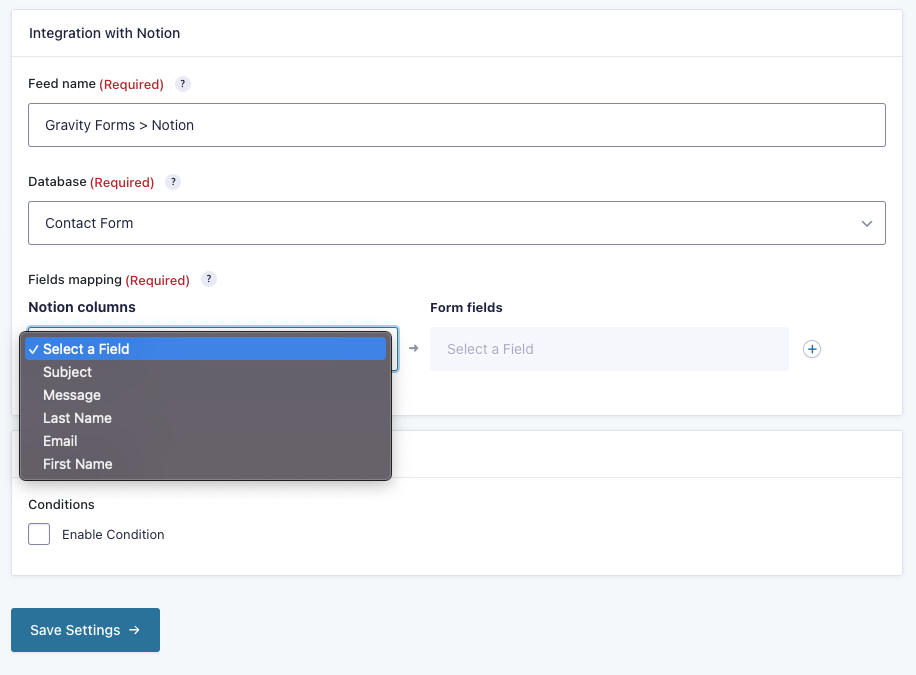
How to Connect Gravity Forms and Notion Gravity Forms
Free Gravity Forms 2.5 Demo - Sign up for a free 2.5 demo to experience 2.5 for yourself! Check out the new form editor, create forms using drag-and-drop column control, and get comfortable with 2.5. A Guide to Gravity Forms 2.5 - Our 2.5 guide gives you all the information you need on 2.5 and is packed with links to further resources.

Admin Columns Pro Gravity Forms AddonDownload 5, v1.2.
How to Make a Two Column Gravity Form tutorial. Using Gravity Forms to make 2 column layouts is pretty easy. Get Gravity Forms: https://MikeShamon.com/gravit.

Align Gravity Forms Fields Side by Side In 2 Columns
However, I couldn't get it to work to have the first field be its own left column with the rest of the fie… I tried to use the info from this article Adding Row Spans in the 2.5 Form Editor - Gravity Forms Documentation. However, I couldn't get it to work to have the first field be its own left column with the rest of the fields in the.

Splitting Gravity Forms fields into 2 columns Sridhar Katakam
To create columns in the editor, drag and drop fields directly into a column drop zone and the editor will automatically add the column and re-size existing fields. Select the Field in the editor. Grab the Field Handle. Drag the Field over the Column Drop Zone. Drop the Field and the Columns will automatically adjust.

Gravity Forms Wordpress Plugin 2.4.18.3
Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field in the left column (left half) of a 2 column layout. This only works with the "top label" form layout option. gf_right_half

Admin Columns Pro Gravity Forms Not Nulled
Halves (2 Columns) These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5.. This class is deprecated by the submit button being built directly into the Form Editor in Gravity Forms 2.6. gf_simple_horizontal Note: This only works with the "top label" form layout option..

Gravity Forms CSS Ready Halves 2 Columns Form css, Wordpress tutorials, Css
Gravity Forms 2.5 Column Support in Gravity PDF. In the Core PDF templates (and the majority of Universal templates ), column layouts are supported when using Gravity Forms Drag and Drop column feature in the Form Editor. In the Form Editor you to easily build advanced form layouts visually. Fields can be placed into columns and then resize to.

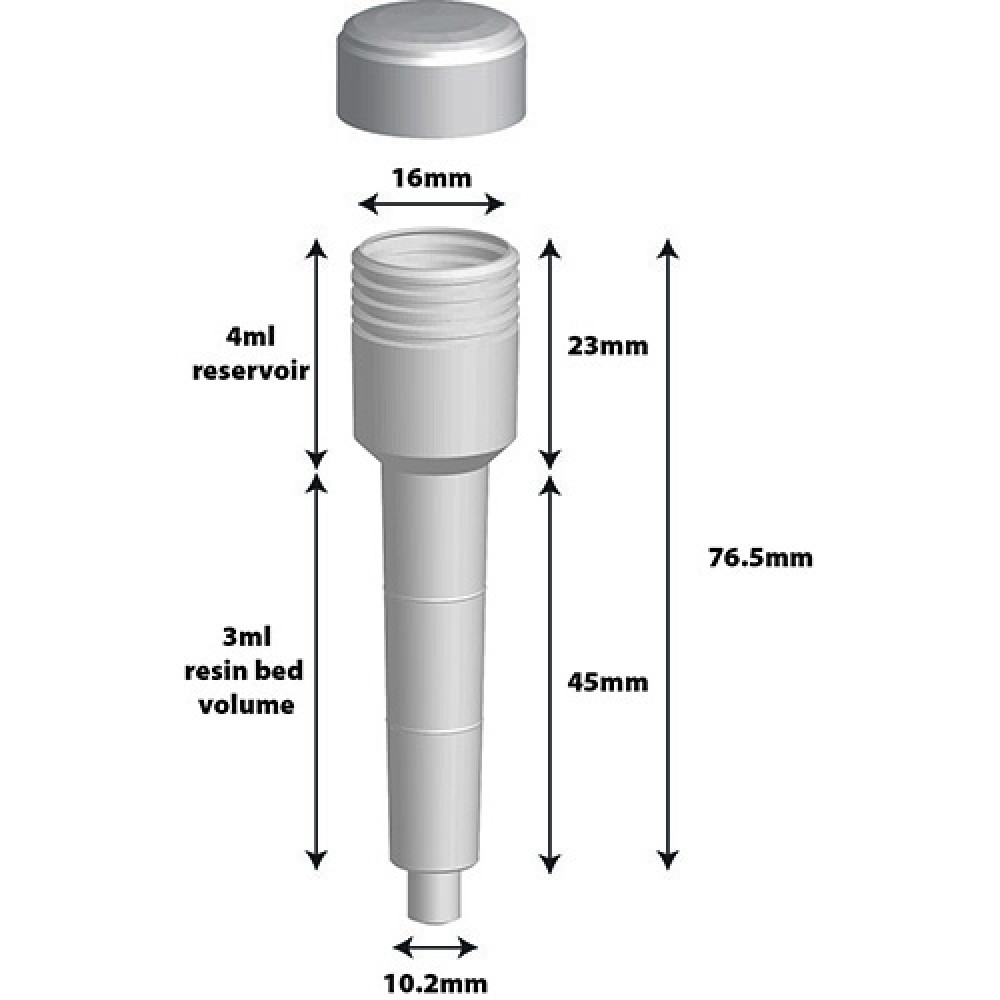
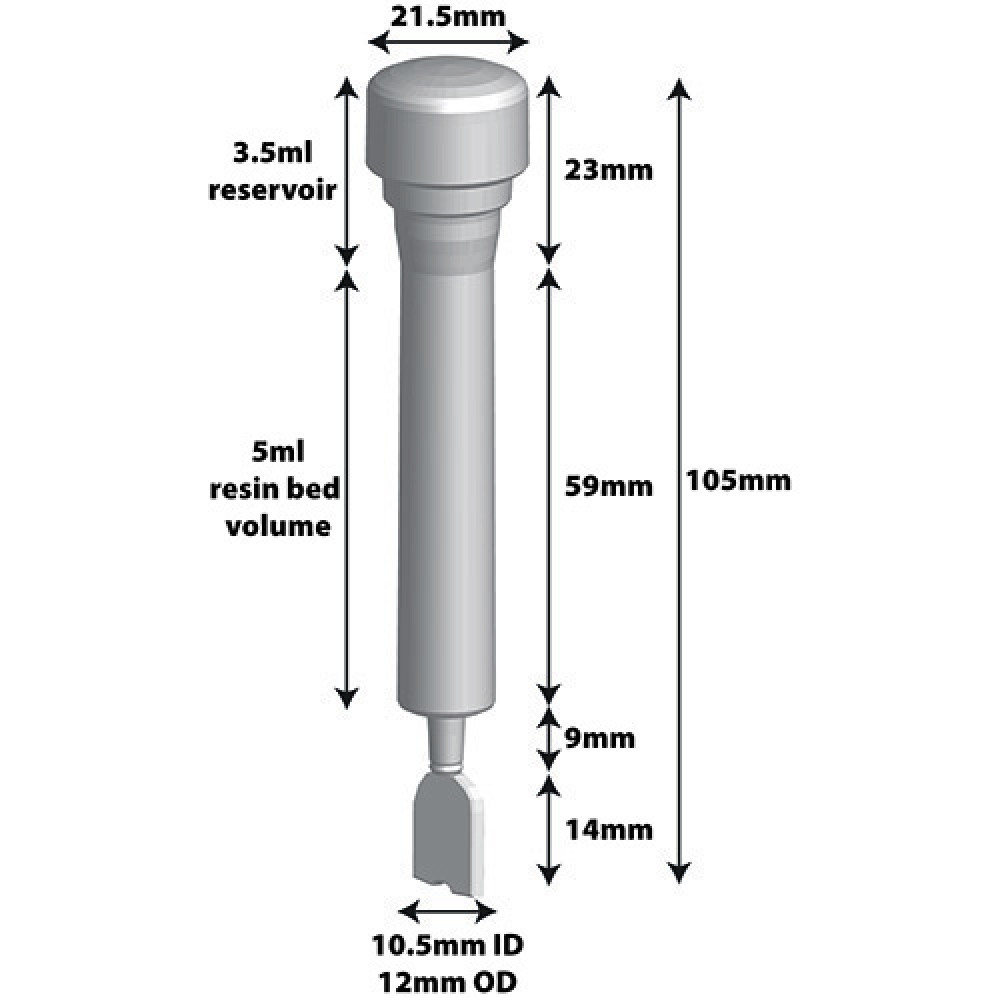
Empty Disposable Gravity Flow Columns, 30 mL Marvelgent Biosciences
Your Gravity Forms Account User Guides Gravity Forms 2.8 Gravity Forms 2.7 Add-Ons Developers Hooks Actions Filters Add-On Framework Add-On Filters Akismet Filters Confirmations Editor Entries Fields Field Framework Form Components Form Lists gform_form_actions gform_form_list_columns Form Object Form Settings

Introducing Fillable PDFs for Gravity Forms CosmicGiant
Steps to Create a 2 and 3 Column Layout in Gravity Forms. Login into WordPress admin account and then go to Forms and click on edit link of the form for which you want to create 2 and 3 column layout. Now click on 'Styles & Layouts' option from the form editor menu. This will open the form preview along with ' Styles & Layouts.

Empty Disposable Gravity Flow Columns, 60 mL Marvelgent Biosciences
Gravity Forms CSS Ready - A helpful video using Gravity Forms CSS Ready - Halves 2 Columns. Display 2 fields side by side on the form.#wordpress #gravityform.

Gravity flow Columns
First of all, you need to add CSS class name on the whole form. Use either two-column or three-column, depending on what kind of layout you want to achieve. 3. Section breaks. Once you did this, you can refer the following image - for every column you need, you'll want to add custom CSS class on section break.

Gravity Form Columns Styling Gravity Forms Web Programmer Blog
The "gform_entry_list_columns" filter in Gravity Forms allows the columns set to be displayed on the Entry List page to be changed. This allows different columns to be displayed for each form. Usage. The following would apply to all forms: add_filter( 'gform_entry_list_columns', 'your_function_name', 10, 2 );

Admin Columns Pro Gravity Forms addon » ExtraWP
Method 2: Grouping fields using Columns. Method 3: Grouping fields using Sections. Limitations of the Section field in Gravity Forms: Method 4: Grouping fields using collapsible sections. Method 5: Grouping fields using Nested Forms. Tutorial: How to group fields using GP Nested Forms. Transform your field data collection process with GP Nested.