
15 Best Mega Menu Examples for Reference in 2021
Adnan Khan 10 Well-Designed Mega Menu Examples April 8, 2022 , 4:25 pm , WordPress While visiting an eCommerce website, you may have seen a lot of categories in the menu bar. After hovering over a specific category, you will see a large drop-down menu with more categories. This is called the mega menu.

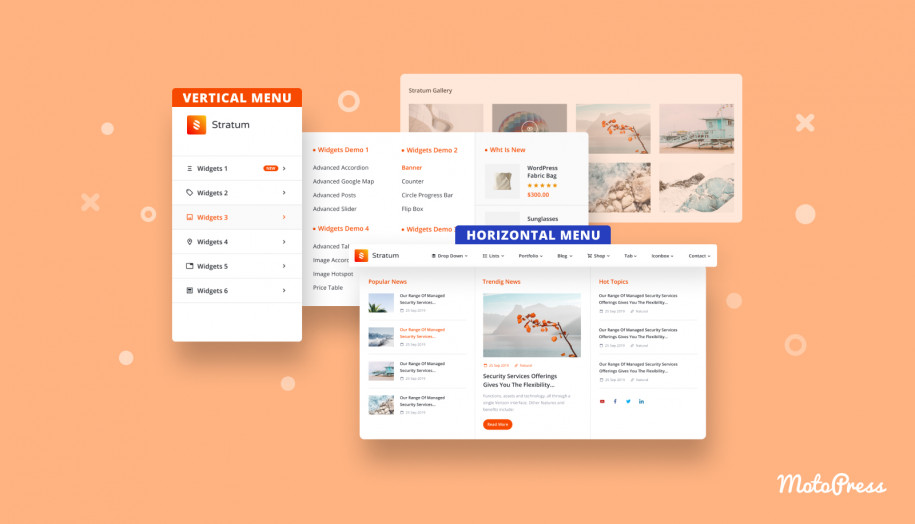
15 WordPress Mega Menu Examples MotoPress
These 10 examples of mega menu design include icons, images, and various category arrangements. You can freely clone five of them in Webflow to kick-start your design experimentation in the Designer. 1. Shortcut Source: Shortcut Shortcut is a collaborative software development app offering a new approach to organizing software projects.

10 Efficient Mega Menu Examples for Reference in 2020
The Best Mega Menu Examples 1. Webflow 2. Adidas 3. Figma 4. Food Network 5. Asana 6. Adobe 7. QuickBooks 8. eBay How to Create a Mega Menu in WordPress Using Elementor & The Plus Addons Step-by-step Process FAQs on Mega Menu Examples What is the Best Use of Mega Menu? Are Mega Menus Good or Bad for SEO? What Makes a Good Mega Menu Design?

How to Use Mega menu in WordPress Themes aWPThemes
10 Best Mega Menu Examples in WordPress Themes Brenda Barron Apr 20, 2022 • 10 min read UX/UI Navigation WordPress WordPress Themes Navigation is one of the most important aspects of any website. It's how your website visitors get from one page to the next and discover everything you have to offer.

Responsive Mega Menu and Dropdown Menu using only HTML & CSS (Part 2) YouTube
Mega menus can be designed to collapse into a mobile-friendly format, ensuring that the navigation remains accessible and usable on smaller screens. Better Visual Design: Mega menus provide ample space for visual elements, such as icons, images, and typography, which can enhance the overall visual design of a website.

13+ Mega Menu CSS Examples Snippet OnAirCode
1. Moosejaw Free prototyping tool for web and mobile app design Get Started for Free Moosejaw.com is an online brick and mortar retailer specializing in outdoor casual wear, snowboarding, rock climbing, hiking and camping gear. The website's mega menu lists the various available categories as comprehensively as possible.

10 WellDesigned Mega Menu Examples HappyAddons
25 Examples of Mega Menus in Web Design August 4, 2009 by Steven Snell 17527 views Mega menus are a growing trend in web design (see Mega Menus: The Next Web Design Trend from Sitepoint). For sites that involve a lot of pages and/or products, a mega menu may be able to improve navigation and usability.
-Nov-20-2020-08-44-32-73-PM.jpeg?width=1500&name=10 Best WordPress Mega Menu Plugins for Better Site Navigation (update)-Nov-20-2020-08-44-32-73-PM.jpeg)
10 Best WordPress Mega Menu Plugins for Better Site Navigation
Mega Menu Example #1: Moosejaw Mega Menu Example #2: Adidas Mega Menu Example #3: Asana Mega Menu Example #4: Estee Lauder Mega Menu Example #5: Walmart Mega Menu Example #6: Quiksilver Mega Menu Example #7: Bras N Things Mega Menu Example #8: Envelopes Mega Menu Example #9: Atlassian Mega Menu Example #10: Riad11 Bonus Example #11: FAO Schwarz

11+ Best Mega Menus of 2023 [Inspiring Examples]
7 Examples of Creative Mega Menu Designs by Jason Forrest, Creative Director What Is A Mega Menu? A mega menu is an expandable menu that packs a website's entire navigation into a single interface. Mega menus are especially useful for sites with vast amounts of content, such as e-commerce websites and blogs.

13+ Mega Menu CSS Examples Snippet OnAirCode
20+ Good Mega Menu Examples eCommerce store mega menu examples 1. Starbucks 2. Walmart 3. Estee Lauder 4. Moosejaw 5. The Sak 6. Daniella Draper 7. Envelopes 8. Fao Schwarz Corporate websites mega menu examples 9. Ford 10. Adobe 11.

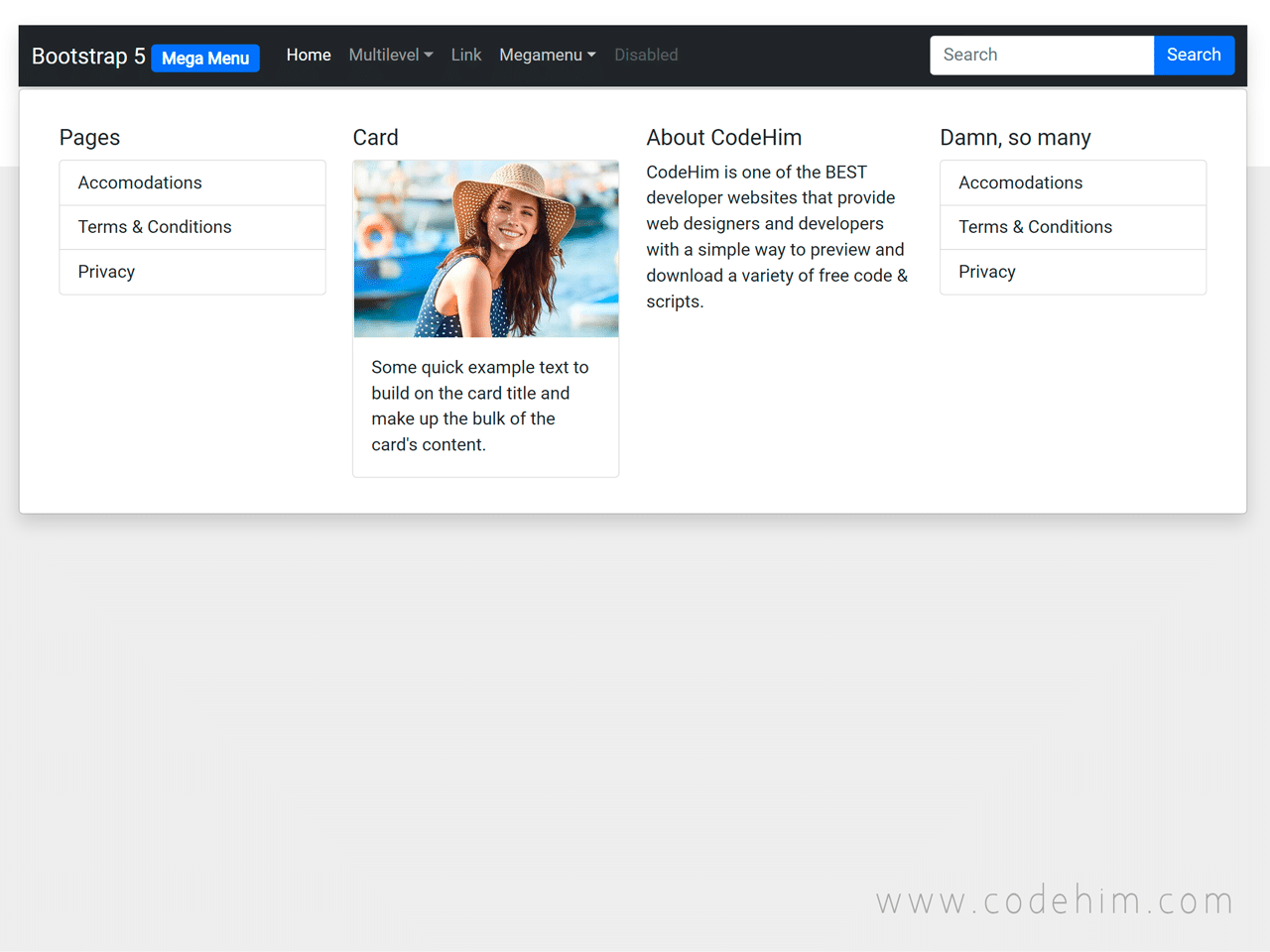
19+ Bootstrap 5 Mega Menu Responsive/Drop Down Examples — CodeHim
UNLIMITED DOWNLOADS: 50+ Million UI Kits & Design Assets DOWNLOAD NOW Mega Menu Showcase In this post, we'll look at some well-designed mega menu examples in action on live websites. For more inspiration, see our collection of beautiful navigation menus. Glia Glia uses colorful icons that look great and really stand out.
Download A FREE Mega Menu UI Kit for Divi
Mega Menu Home News Dropdown Responsive Mega Menu (Full-width dropdown in navbar) Hover over the "Dropdown" link to see the mega menu. Resize the browser window to see the responsive effect. Try it Yourself » Create A Mega Menu Create a dropdown menu that appears when the user moves the mouse over an element inside a navigation bar.

Mega Menus Getting Started Guide Max Mega Menu
1. Starbucks URL: https://www.starbucks.com/menu Starbucks has one of the best mega menu examples out there! Their menu is very simple yet sleek-looking, and the white spaces make it look clean and sophisticated together with the high-quality and delicious-looking photographs, it is definitely remarkable. Job well done!

Shopify Mega Menu All you need to know to create high converting navigation Acquire Convert
Example 1. A store menu, quite minimal and clean yet contains a good amount of information. Pay attention to thin dividers, they help visually separate blocks. For multimedia content, you can use images or a slider with the items on sale.

Awesome Responsive Mega Menu Design with Flexbox YouTube
1. Mega Menu HTML This is a HTML5 and CSS coded mega menu that can be utilized on any E-business site. It additionally has a few alternatives for making progressed mega menus, including staggered submenus, search choices and online life interfaces also.

25 Examples of Mega Menus in Web Design
Asana is a great example of a content-heavy website that manages to organize it all efficiently in a mega menu. When you click on any of the main menu items, the full-width drop-down menu appears with multilevel navigation and structures everything logically.